edTPA
edTPA is a performance-based, subject specific assessment for students in our Teacher College. A passing score determines if they will become a teacher. The student has upwards of 40 tasks to complete during this process and can have WGU faculty review their work before it gets submitted to edTPA for scoring.
WGU used Taskstream (an external resource) for this assessment - it was up to our team to move it into our evaluation platform with the long term goal of improving the experience.
The team and who the project impacted:
The team included me and another UX Designer, UX Writer, Front-end Developers, Back-end Developers, QA’s, a Product Manager, a Scrum Master, and various stakeholders.
We began this project in July and wrapped up QA for an October release date. We were under tight time constraints and financial strain to release the product fast. Transitioning out of Taskstream and into our Evaluation Management Application will impact a total of 1,026 students within the Fall Cohort.
As of January 17th, our system reported 876 successful transfers from the WGU platform to the edTPA site with a 90% pass rate.
Goals:
Understand Stakeholder requirements and edTPA guidelines.
Collaborate and partner closely with my Product team to ensure design decisions could get done with tight time constraints.
Create clear information architecture within current WGU platform so students can get their files transferred over to the edTPA site.
Create a stronger, more useful user experience for our student. From conversations with staff and students, this assessment the most stressful part of their journey at WGU.
Tools used:
Sketch for mockups and prototypes.
Maze for user testing.
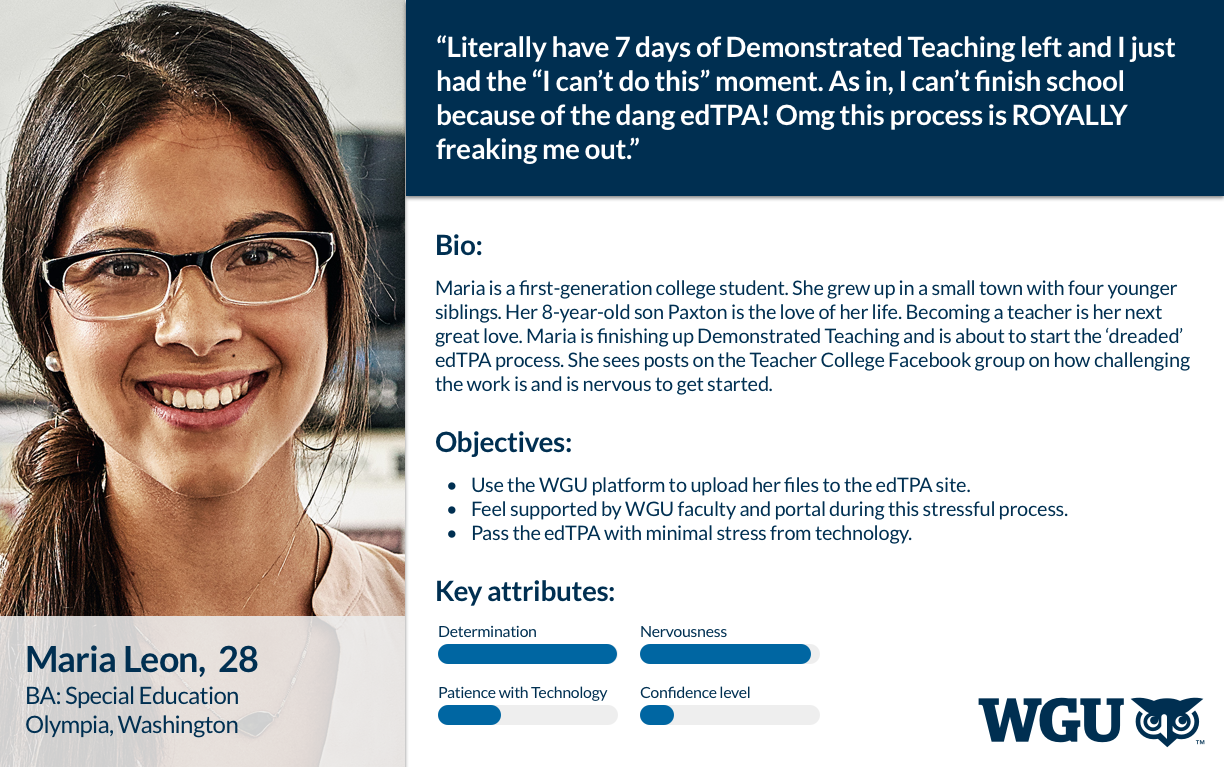
Persona:
To build this persona I utilized our Teacher College Facebook group for the quote, attributes, and bio, data on student age, location, and degree and stakeholder goals for the objectives. If this product had the time to do proper research, I would have surveyed and interviewed students.
Prior student experience in with external application:
One of the first steps we took was to see what the experience looked like for students in the Taskstream app. This allowed us to understand functionality and see if we could find overlap in Stakeholder requirements for the new experience.
After understanding the Taskstream process I took an initial stab at a design to share with developers and stakeholders.
Here were some of the students and stakeholder needs for the design:
A place to enter their Authorization Key from the edTPA platform.
Ability to upload projects on WGU’s portal and where our back end code handles the transfer to the edTPA site.
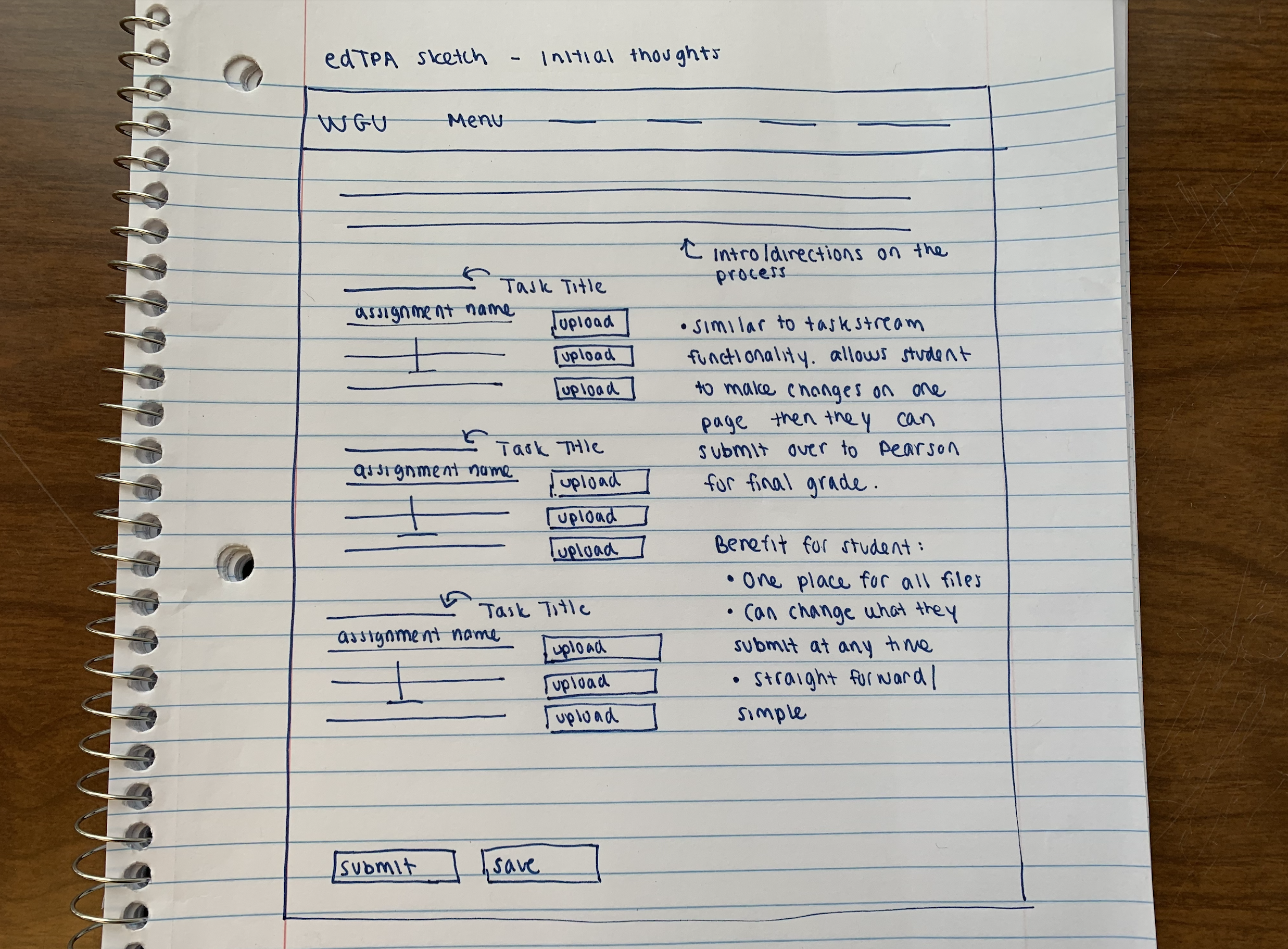
Initial sketch and thought process:
Getting first initial designs on paper was a very quick process to translate into a more high fidelity mockup. As the designer on this project I spent much of my time designing on-top of Front End Developers to accommodate the tight time constraint we had.
First design mockup:
Demo and learnings:
The above mock was shown to both Developers and Stakeholders during a demo. We received conflicting thoughts and direction. Our Stakeholders loved how easy the process was for uploading files was, along with including a space to enter in the student authorization key. The Developers liked the idea but was not realistic in the timeframe we had. At this point we had to regroup to ensure we were on the right track and meeting our deadline.
Storymap meeting:
While talking with my teammate and PM Jared, we decided it was important to get the team aligned and map out what could be done for the first phase. Jared and I co-lead a storymap session for our in-house team and remote staff to address the user flow, constraints at hand, and understand the reality of what could get done in the time frame.
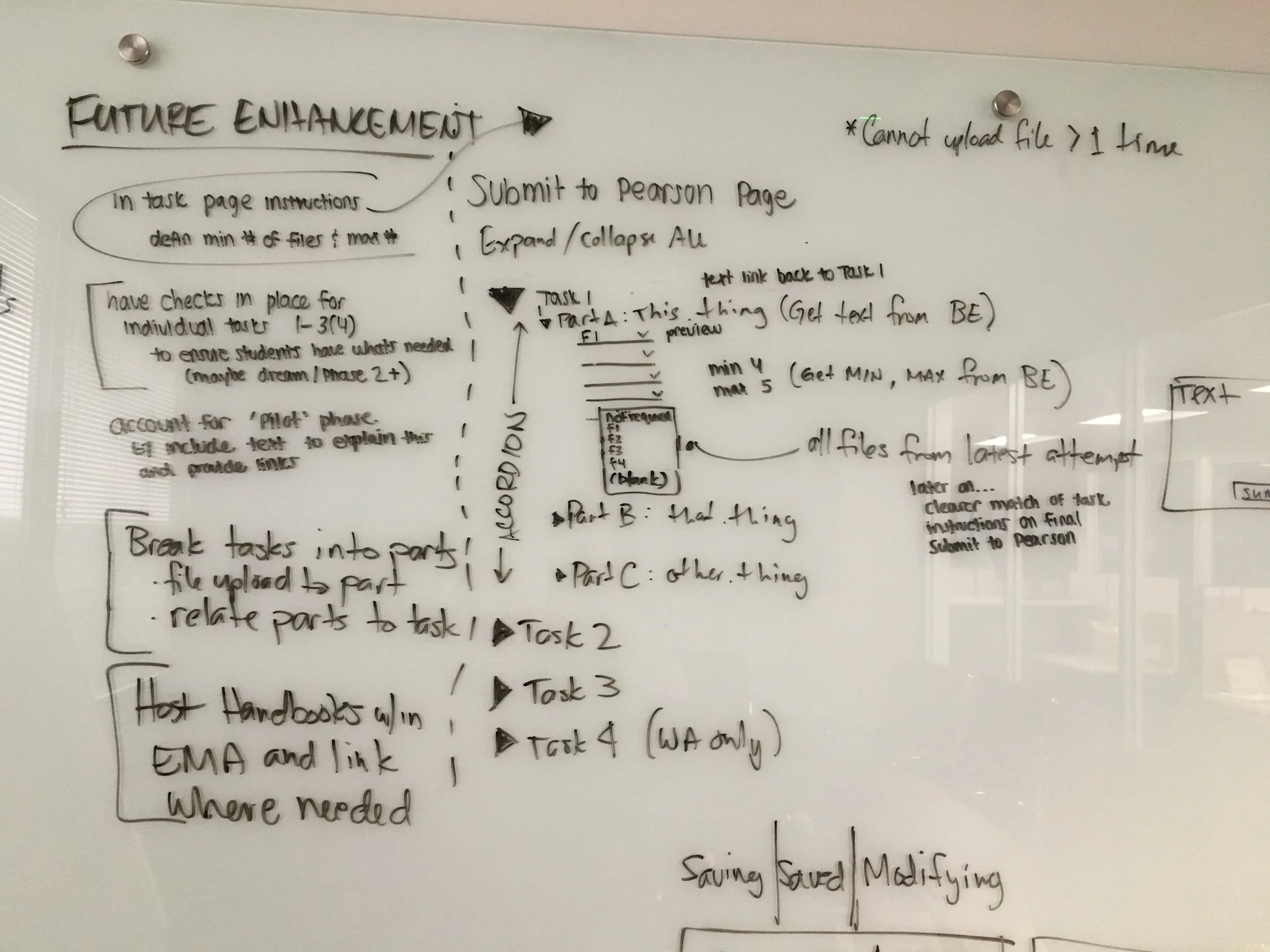
Second round of brainstorming:
Whiteboarding
After we identified necessary considerations and what was possible for our team for the first phase we started to work with the constraints and create the user journey digitally.
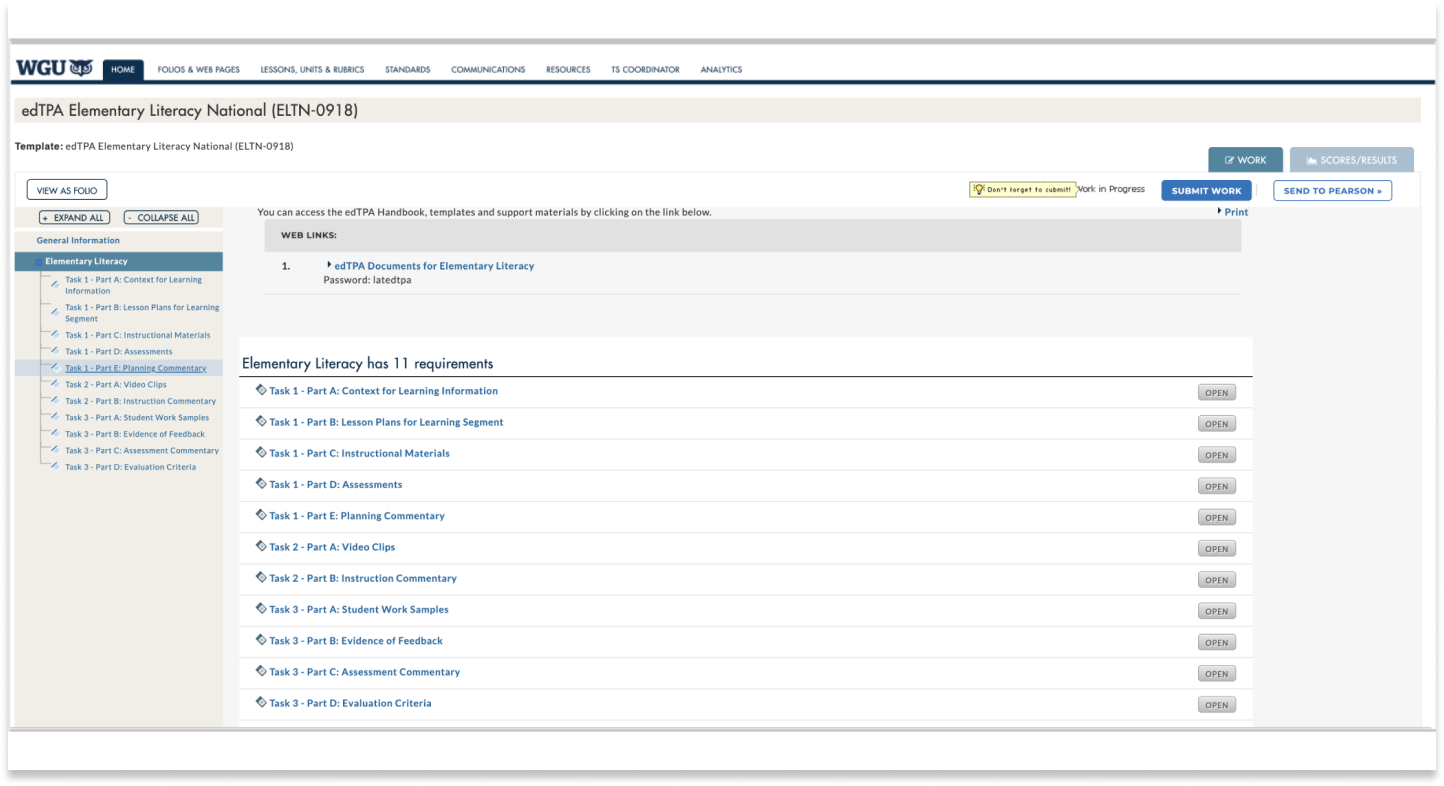
Second Mockup (currently live):
Second iteration mockup
User testing and findings:
It was important to gather feedback for our second iteration. Since this project was for a specific group of our students we wanted to get as close as possible to our user set without putting them in the testing environment. We recruited some Teachers who had worked with students in the Taskstream experience along with current non- teaching students that new the testing environment. We utilized Maze to have our users go through scenarios we felt could be better flushed out.
Maze findings
Heatmaps and user feedback.
We took users through several tasks to see how the process was for them. It was easy to remove a PDF but other tasks were more difficult to accomplish. Users did not want to upload new files on another page - navigating back to another page created confusion for them. This concept was in our first designs but out of reach for phase one. Ideally, we would have launched the product after understanding user wants and preferences.
What worked well in this project:
Overall, our greatest success was working together as a team. Getting the stakeholders and product team together during story mapping allowed us to figure out the requirements and constraints.
Challenges and constraints:
The biggest team challenge was the lack of time we had. We had to quickly understand business requirements, design mockups, get our designs signed off on, and share with developers to be coded then tested. This urgency created some team frustration as developers were blocked due to designs not being finished. The significant hurdle for me was seeing a project shipped without the time to properly test with students and fix functionality to ensure a delightful user experience.
Considerations moving forward:
For the next phase, I would want to involve students more and collect feedback through:
user testing,
surveys,
heatmaps,
and partnering with faculty who work with students through this process.
The current process makes students jump around if they want to make any changes to their work. I would want to work with our developers and find a way to make the experience less manual and confusing for the students. We could do this by looking into potential edTPA integration so the student has less to do out of the WGU student portal.